AJAX校验器
有些校验只能在服务端进行,因为只有服务端有必要的信息。例如,为了验证公司的名称或者用户电子邮箱是唯一的,我们需要检查服务端相应的表格。在这个例子中,你应该使用内置AJAX校验器。Yii2支持AJAX表单验证,它本质上是将表单值发送到服务端进行验证,然后返回验证错误信息,而不离开页面。这个过程会在你每次离开或者修改字段时进行。
准备
按照官方指南http://www.yiiframework.com/doc-2.0/guide-start-installation.html的描述,使用Composer包管理器创建一个新的应用。
如何做…
- 在基础应用模板中,我们有一个简单的联系表单。你可以在这个页面
http://yii-book.app/index.php?r=site/contact中看到。打开并修改相关的视图表单,@app/views/site/contact.php。为了激活表单的AJAX校验,在form配置中设置enableAjaxValidation选项为true:
$form = ActiveForm::begin([
'id' => 'contact-form',
'enableAjaxValidation' => true,
]);
- 同时你需要在服务端添加接口处理AJAX校验。这段代码只是检查当前请求是否是AJAX以及是否为
POST请求,如果是的话,我们会收到JSON格式的错误:
if (Yii::$app->request->isAjax &&
$model->load(Yii::$app->request->post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
- 修改
SiteController中的actionContact():
<?php
public function actionContact()
{
$model = new ContactForm();
if (Yii::$app->request->isAjax &&
$model->load(Yii::$app->request->post())) {
Yii::$app->response->format = Response::FORMAT_JSON;
return ActiveForm::validate($model);
}
if ($model->load(Yii::$app->request->post()) && $model->contact(Yii::$app->params['adminEmail'])) {
Yii::$app->session->setFlash('contactFormSubmitted');
return $this->refresh();
} else {
return $this->render('contact', [
'model' => $model,
]);
}
}
工作原理…
先前的代码将会检查当前请求是否是AJAX。如果是的话,就会响应这个请求,运行校验以及返回JSON格式的错误。
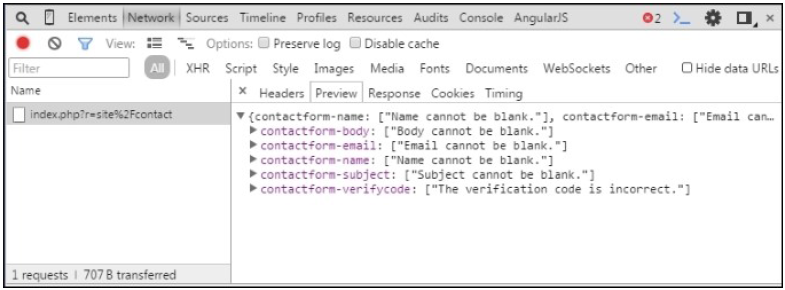
你可以在服务端的调试面板中检查服务端的响应。尝试提交一个空表单然后你就会看到这个响应。
例如,在Google Chrome浏览器中,点击F12并选择开发工具条中的Network,你将会看到带有错误和消息的JSON数组:

参考
http://www.yiiframework.com/doc-2.0/guide-input-validation.html#ajaxvalidation