使用blocks
Yii的一个特性是,你可以在你的视图中使用blocks。基本的思想是,你可以渲染一些输出,然后在一个视图中复用它。一个好的例子是,为你的布局定义额外的内容区域,然后在其它任何地方填充他们。
在先前的版本中,Yii 1.1,blocks被叫做clips。
准备
按照官方指南http://www.yiiframework.com/doc-2.0/guide-start-installation.html的描述,使用Composer包管理器创建一个新的应用。
如何做…
- 对于我们的例子,我们需要在我们的布局中定义两个区域——
beforeContent和footer。 - 打开
@app/views/layouts/main.php并将如下内容插入到内容输出前:
<?php if(!empty($this->blocks['beforeContent'])) echo $this->blocks['beforeContent']; ?>
- 然后,使用如下代码替换footer代码:
<footer class="footer">
<div class="container">
<?php if (!empty($this->blocks['footer'])):
echo $this->blocks['footer'] ?>
<?php else: ?>
<p class="pull-left">© My Company <?= date('Y') ?></p>
<p class="pull-right"><?= Yii::powered() ?></p>
<?php endif; ?>
</div>
</footer>
- 完成了!然后,添加一个新的动作到
controllers/SiteController.php,名叫blocks:
public function actionBlocks()
{
return $this->render('blocks');
}
- 现在,创建一个视图文件
views/site/blocks.php:
<?php
use \yii\Helpers\Html;
/* @var $this \yii\web\View */
?>
<?php $this->beginBlock('beforeContent');
echo Html::tag('pre', 'Your IP is ' . Yii::$app->request->userIP);
$this->endBlock(); ?>
<?php $this->beginBlock('footer');
echo Html::tag('h3', 'My custom footer block');
$this->endBlock(); ?>
<h1>Blocks usage example</h1>
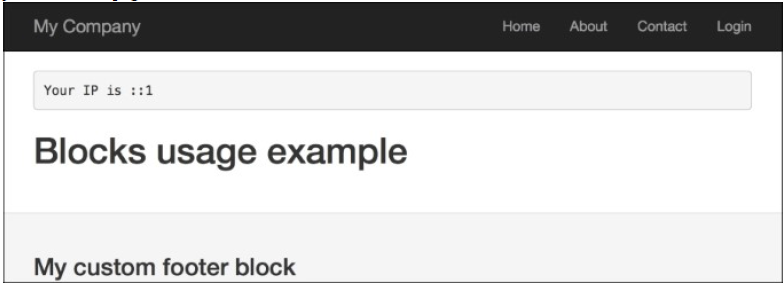
- 现在,当你打开你的
/index.php?r=site/blocks页面,你应该能在页面内容之前获得你的IP,以及一个build-with note in the footer:

工作原理…
我们用代码标记一个区域,它会检查一个指定的block是否存在,并且如果这个block存在,这个代码就会输出它。然后,我们使用指定的控制器方法为我们定义的blocks记录内容,这两个方法是beginBlock和endBlock。
从控制器,你可以很容易地通过$this->view->blocks['blockID']访问我们的block的变量。